How to Optimize Images for Web and Performance
Tin tôi đi, bạn không muốn Google ghét trang web của bạn đúng không? May mắn thay, bạn có thể giảm size ảnh của bạn để giúp cải thiện hiệu năng của website. Một vấn đề với việc định dạng chúng là khi sửa đổi thường làm giảm chất lượng của ảnh (điều này có thể làm người dùng ghét trang web của bạn). Nhưng đó không phải là thứ tồi tệ, miễn là bạn không làm nó nhìn quá xấu. Một vài tips sau giúp bạn cải thiện việc này.
Images make up on average 21% of a web page’s overall weight. 😮 Optimize them!
Lợi ích của việc tối ưu hóa ảnh
- Cải thiện tốc độ tải trang.
- Do cải thiện được tốc độ tải trang, SEO cũng được cải thiện.
- Tiết kiệm băng thông.
=> Nói chung là làm cho việc trải nghiệm người dùng được trở nên tốt hơn :D.
Các tips tối ưu hóa hình ảnh
Tip #1 – (IMG) Compress Images
Đừng để ảnh quá lớn lên trang web của bạn (trừ khi web của bạn là trang lưu ảnh hoặc việc gì đó quá chú trọng vào ảnh), hãy dùng các phần mềm, chỉnh sửa và nén ảnh lại sau đó hãy đưa lên web.
Các ảnh ở đây ví dụ như là các ảnh bạn chủ động đưa lên websites, ví dụ như banner quảng cáo hoặc các ảnh từ các bài báo chẳng hạn. Hãy nén chúng lại.
Nén thì lại có 2 loại:
- Lossy: Nén có mấy mát dữ liệu. Điều này có thể ảnh hưởng mạnh đến chất lượng ảnh của bạn, nhưng bù lại, nén được ảnh với kích thước nhỏ hơn
- Lossless: Nén không mất mát dữ liệu. Ngược lại với cách trên, cách này không làm thay đổi chất lượng của anh nhiều, nhưng nó yêu cầu ảnh cần được giải nén trước khi render
Tùy vào mục đích mà bạn dùng loại nén nào nhé.
Tip #3 – (IMG) Optimize GIF, JPG, PNG files
Tối ưu PNG: http://www.websiteoptimization.com/speed/tweak/png-optimization/
Tối ưu JPEG và nén: http://www.ampsoft.net/webdesign-l/jpeg-compression.html
Tip #5 – (IMG) Link Thumbnails to Larger Images
- Phần này khá hay. Vì các ảnh kích thước nhỏ hơn sẽ có size nhỏ hơn các ảnh cùng nội dung nhưng kích thước lớn hơn, do đó bạn có thể tạo các ảnh thumbnails để hiển thị lên web, và khi bạn ấn vào thumbnail đó mới link đến ảnh gốc. Như vậy website chỉ load các ảnh thumbnails, giảm được size của ảnh.
- Demo: http://fancybox.net/
If you want to place large images on a website, the best option is to use “thumbnails” that link to them. This allows a user to decide whether they want to wait for the large image to load or if the thumbnail picture is sufficient enough to use. The biggest advantages in linking thumbnails to larger images is that websites load faster because most thumbnail images are a lot smaller in size.
Tip #6 – (IMG) Use Proper Image Formats: Sử dụng định dạng phù hợp
Về cơ bản, có một số định dạng phổ biến nên được sử dụng: JPEG, PNG và GIF, SVG.
JPEG
- JPEG là viết tắt của Joint Photographic Experts Group và nó là một trong những định dạng phổ biến nhất được sử dụng cho web.
- JPEG files là ‘lossy’ (mất mát dữ liệu) có nghĩa là rất nhiều thông tin quan trọng bị mất từ ảnh nguồn khi bạn lưu nó trong JPEG file. Tuy nhiên, khi nén bạn cũng có thể tùy chỉnh nén nhiều hay ít để cân bằng giữa chất lượng ảnh và kích thước
- Một vài máy ảnh kỹ thuật số có thể chụp và lưu ảnh dưới định dạng JPEG. JPEG rất thân thiện với web bởi vì nó nhỏ. Nó ít điểm ảnh hơn GIF và đã từng là “old king - nhà vua cũ” của internet.
Từ năm 1994, JPEG đã được coi là tiêu chuẩn
Ưu điểm:
- 24-bit color, với 16 triệu colors
- Màu sắc phong phú, thích hợp cho những bức ảnh cần chú ý đến chi tiết của màu sắc
- Định dạng hình ảnh được sử dụng nhiều nhất và được chấp nhận rộng rãi nhất
- Tương thích với nhiều hệ điều hành (Mac, PC, Linux)
Nhược điểm:
- Mất mát dữ liệu: khi lưu ảnh dưới dạng này nó có xu hướng loại bỏ rất nhiều dữ liệu.
- Sau khi nén, JPEG có xu hướng tạo các artifacts (hiểu là các thành phần riêng) (nó sẽ chỉnh sửa các lines và shape của ảnh)
- Không có animation
- Không hỗ trợ tính trong suốt.
As shown above, image compression is not that evident at first glance. But if you take a closer look, the JPEG image is not as sharp as the original image. The colors are paler and the lines are less defined and the picture is noisier. If you zoom in there are JPEG artifacts like any other JPEG files.
Đọc thêm tại: http://www.ampsoft.net/webdesign-l/jpeg-compression.html.
GIF
- GIF là viết tắt của Graphics Interchange Format bị giới hạn với 8 bit cho bảng màu với chỉ 256 colors. GIF vẫn là image phổ biến trên internet vì size nhỏ tương đối so với các kiểu nén ảnh khác.
- Đây là lựa chọn tốt nhất khi mà ta muốn có 1 tấm ảnh động.
Ưu điểm:
- Can support transparency: Hỗ trợ tính trong suốt, minh bạch, rõ ràng
- Có thể tạo các ảnh động nhỏ
- Chất lượng “lossless” - chất lượng có thể tương đương ảnh đầu nếu ảnh gốc chỉ có tối đa 256 colors
- Sử dụng tuyệt vời đối với các ảnh có giới hạn màu hoặc có các khu vực màu phẳng (1 màu xanh thôi chứ không chia chi tiết thành 7 màu xanh đó)
Nhược điểm:
- Chỉ hỗ trợ 256 màu
- Nó có định dạng cũ nhất trên web, tồn tại từ năm 1989. Nó đã được cập nhật kể từ đó và đôi khi, kích thước tệp lớn hơn PNG.
PNG
- PNG or (Portable Network Graphics) là kiểu định dạng được giới thiệu gần đây nhất, do đó không phải ai cũng quen thuộc với nó. Nhưng PNG đã được chấp thuận như là 1 tiêu chuẩn từ năm 1996. Nó là 1 định dạng ảnh được thiết kế đặc biệt cho web.
- PNG, về mọi mặt, là phiên bản ưu việt của GIF
- Nếu như GIF chỉ hỗ trợ tối đa 256 màu, thì PNG có thể lưu nhiều thông tin màu sắc hơn. Nó cũng có 8 bit transparency
- PNG thực sự được tạo ra với mục đích thay thế GIF mà không cần giấy phép (kiểu tự hiểu với nhau ý). PNG có thể hỗ trợ 24 bit RGB color image, hình ảnh thang độ xám, cả có và không có kênh alpha.
Ưu điểm:
- Lossless, do đó nó không ảnh hưởng nhiều đến chất lượng ảnh sau khi nén
- Có nhiều điểm hơn GIF. Để bắt đầu, PNG thường có kích thước nhỏ hơn GIF
- Hỗ trợ transparency tốt hơn GIF
Nhược điểm:
- Không tốt cho các ảnh lớn
- Không giống như GIF, nó không có hình động
- Không phải tất cả các trình duyệt đều hộ trợ PNG.
SVG
- SVG là định dạng vectơ có thể mở rộng (scalable vector format) hoạt động tốt cho logos, icons, text và hình ảnh đơn giản.
- SVG tự động mở rộng trong cả trình duyệt và công cụ chỉnh sửa ảnh.
- Google lập chỉ mục SVG, giống như cách thực hiện PNG và JPG, do đó không phải lo lắng về SEO.
- SVG theo truyền thống (tất nhiên là không phải luôn luôn) có kích thước file nhỏ hơn so với PNG hoặc JPG.
Sử dụng hình ảnh vector SVG bất cứ khi nào có thể cùng với PNG và JPG.
In a Nutshell
- PNG, JPEG và GIF là những đinh dạng thân thiện nhất với web. JPEG và ảnh tốt nhất khi bạn cần giữ size nhỏ nhưng khi bạn cần upload nó lên mạng. Nếu chất lượng ảnh có thể mất 1 chút, sử dụng JPEG. Nếu bạn muốn giữ size nhỏ nhưng vẫn giữ được chất lượng, sử dụng PNG. GIF là 1 sự lựa chọn tồi, mặc dù sỉz nhỏ và load rất nhanh. Nhưng nếu bạn muốn các hình động, hãy sử dụng GIF.
- Sử dụng GIF nếu cần ảnh động (nhưng cũng nên nén lại)
- Sử dụng PNG nếu cần chi tiết cao và độ phân giải cao
- Sử dụng JPG cho ảnh chụp thường (photo) và ảnh chụp màn hình (screenshot)
Tip #4 – (IMG) Strip meta data from JPEGs
- Một trong những cách để giảm kích thước của ảnh là xóa metadata khỏi các file hình ảnh trước khi tải chúng lên trang web.
- Dữ liệu meta hình ảnh (hình như còn được gọi là exif) được lưu trữ trên bất kỳ ảnh nào và bao gồm: ngày chụp, mẫu máy ảnh, flash được sử dụng, Vị trí GPS, iso, kích thước ống kính, tốc độ màn chập v.v…
Tip #7 – (IMG) Save HTTP Requests by Combining Images
Tip #8 – (IMG) Use Styled Text Instead of Graphic Text
- Graphic text (tôi tạm dịch là đồ họa thiết kế mấy chữ text), có thể chuyển thành ảnh để hiển thị. Không may máy, nó làm chậm thời gian tải web của bạn. Sử dụng graphic text sẽ cũng làm thêm yêu cầu HTTP request và tăng page weight.
- Thay vào đó sử dụng style text (CSS chẳng hạn), loại bỏ được các vấn đề ở trên và bổ sung các ưu điệm, như SEO tốt hơn, chi phí load web thấp, tốc độ cải thiện :D
- Khi bạn định thiết kế dăm ba chữ nọ bằng đồ họa rồi chuyển thành ảnh, rồi hiển thị lên web, hãy thử dùng CSS xem có ổn không nhé. Cơ mà CSS phải lúc nào cũng ngon đâu =)) có quá bỏ qua, xem các Tips khác @@
Tip #9– (IMG) Don’t Scale Images
- Nếu bạn ngỡ là khi bạn sử dụng thuộc tính width và height để chỉnh kích thước về ảnh nhỏ hơn thì bạn đang thu được ảnh nhỏ hơn và tiết kiệm size ảnh. Nếu như vậy thì bạn đã nhầm, vì bản chất nó vẫn cần load ảnh gốc và chỉnh kích thước nhỏ lại => No nooo
- Thay vào đó, xem lại Tip#5 nhé :D.
Tip #10– (IMG) The Fewer Graphics the Better
- Cái này chắc ý muốn nói với bên thiết kế đấy mà.
- Thiết kế trang web ít ảnh thôi nếu nó không quá chuyên về xử lý ảnh. Một website không nên có quá nhiều hoặc 5 ảnh và mỗi ảnh cũng cần được tối ưu rồi.
Lazy loading
Load ảnh theo viewport. Thời gian load ảnh sẽ không đổi, nhưng cách thức hiển thị ảnh ở lần đầu sẽ cho trải nghiệm người dùng tốt hơn. Ý tưởng của cách này là “load lười”, nó sẽ không load ảnh gốc luôn, thay vào đó sẽ load ảnh khác như ảnh gốc, kích thước lại nhỏ hơn làm người dùng có cảm giác ảnh gốc đã được load. Sau đó mới load ảnh gốc lên thật.
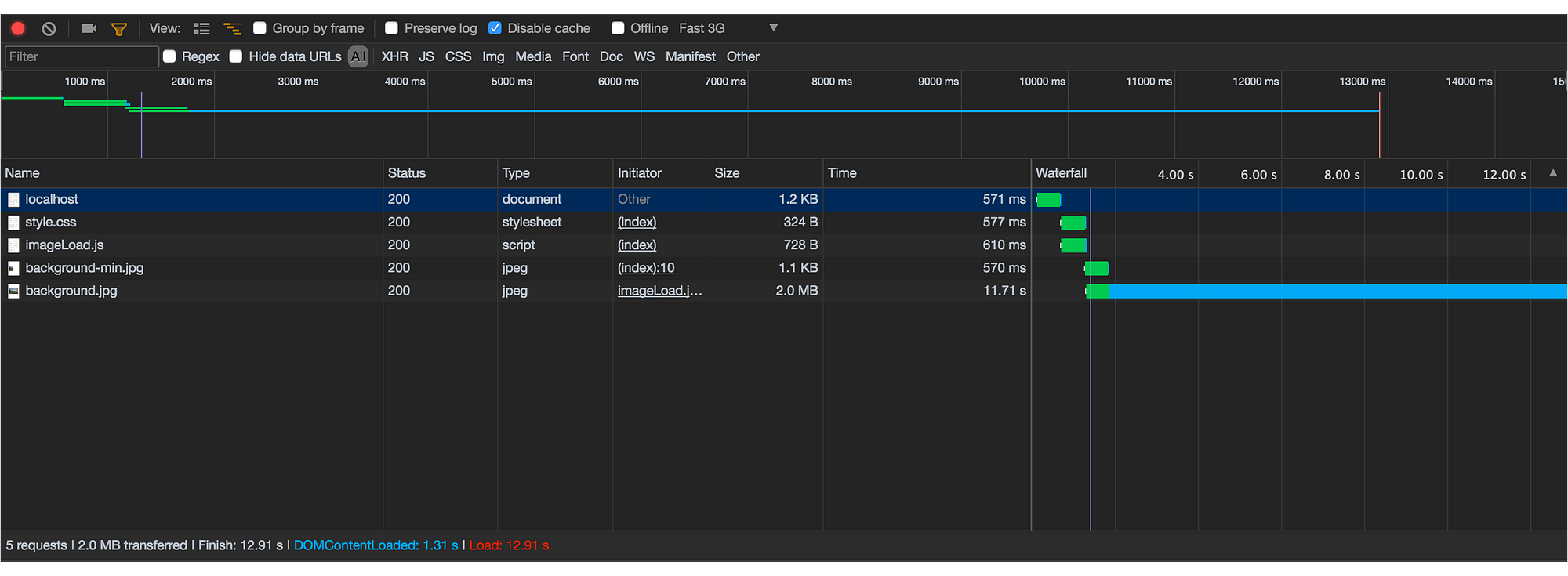
Bạn hãy xem xét ví dụ sau khi load 1 ảnh background 4.8MB tốn mất 27.32s để có thể nhìn rõ nó, load xong DOM trong lần đầu tiên người dùng vào

Đầu tiên chúng ta thấy, sẽ không để ảnh quá lớn như vậy. Chúng ta sử dụng các tool nén ảnh lại, kích thước ta thu được mới là 2MB mà vẫn đảm bảo chất lượng.
Tuy nhiên 2MB vẫn là kích thước lớn, do đó thời gian load ảnh vẫn khá lâu, lúc này chúng ta cần áp dụng Lazy loading. Nó sẽ là load lười trong lần đầu tiên vào web. Chúng ta sẽ tạo 1 ảnh mới giảm độ phân giải của ảnh từ 7372x4392 pixels còn 20x11 pixels và kết quả size ảnh được giảm từ 4.8MB xuống 900 bytes.

Ảnh này chỉ mất 550 miliseconds để load, do đó chúng ta sẽ sử dụng nó trong lần đầu người dùng vào web để có cảm giác như ảnh đã được load. Sau đó chúng ta mới thực sự load ảnh gốc lên.
1 | (() => { |
Và đây là thẻ nơi cần load backgroud image của chúng ta:1
2
3<div class="asyncImage" data-src="/images/background.jpg">
...
</div>
Hoặc1
<img class="asyncImage" src="/images/background-min.jpg" data-src="/images/background.jpg" alt="Beautiful landscape sunrise">
Ngoài ra bạn có thể thêm các CSS để hiệu ứng chuyển ảnh có thể đẹp hơn.
Bạn có thể xem ví dụ tại đây.
Kết quả ta thu được
The benefit of this is fewer bytes to load on initial page load. Often not all images are necessary to be displayed in the viewport of the user. Once the user starts scrolling we need more and more content that can be loaded in. A good approach to implement this behavior is to take a look at the Intersection Observer.
Tài liệu tham khảo
Tài liệu chính
- Viblo - Tối ưu hóa hình ảnh cho trang web
- Viblo - Lazy loading
- Five Ways to Lazy Load Images for Better Website Performance
- How to optimize image loading on your website
Một vài thư viện liên quan đến images
Javascript
Laravel
How to Optimize Images for Web and Performance
http://yoursite.com/2020/04/23/How-to-Optimize-Images-for-Web-and-Performance/