[Laravel] Useful Laravel Packages
Một vài package hữu ích được tổng hợp từ: https://codewithdre.com/useful-laravel-packages
Laravel Cashier
Laravel Dusk
Laravel Envoy
Laravel Horizon
Laravel Socialite
Laravel Passport
Laravel Passport w/ Socialite
Laravel Scout
Laravel Telescope (*)
Đây có thể coi là trợ thử đắc lực của laravel giúp cho việc debug, đặc biệt cung cấp khả năng UI đẹp mắt và thân thiện. Tuy nhiên nó lại cần thao tác với DB và publish code font end cho ứng dụng của bạn.
Telescope phân tích đầu đủ và chi tiết cho bạn những request đến ứng dụng exceptions, log entries, database queries, queued jobs, mail, notifications, cache operations, scheduled tasks, variable dumps và còn nhiều hơn nữa. Telescope là 1 công cụ, môi trường tuyệt vời để phát triển ứng dụng Laravel.
Telescope makes a wonderful companion to your local Laravel development environment.

Laravel Nova (sẽ thử)
Ref: https://nova.laravel.com/
Master You Universe
Nove là 1 thiết kế đẹp cho người quản trị viên quản lý ứng dụng Laravel. Nó được tạo ra 1 cách cẩn thận bởi những người đã tạo ra Laravel để giúp bạn trở thành 1 developer năng suất hơn :D

Laravel Echo
Laravel Valet (*)
Valet is a Laravel development environment for Mac minimalists. No Vagrant, no /etc/hosts file. You can even share your sites publicly using local tunnels. Yeah, we like it too.
Khi nào có MAC sẽ thử nhé =))
Laravel Valet được cấu hình trên Mac của bạn, luôn luôn chạy Nginx.
Valet còn là môi trường phát triển nhanh hơn cho Laravel, sử dụng khoảng 7MB RAM. Valet không phải là sự thay thế hoàn toàn cho Vagrant hoặc Homested, nhưng cung cấp 1 sự thay thế tuyệt vời có những thứ cơ bản linh hoạt, thích tốc độ cao hoặc đang làm việc với những máy có dung lượng RAM hạn chế.
Laravel Sanctum
Inertia.js
Jigsaw (*)
Ref: https://github.com/tightenco/jigsaw
Đây là một công cụ khác để render file view tương tự như Laravel blade.
Jigsaw is a framework for rapidly building static sites using the same modern tooling that powers your web applications.
Chúng ta có thể sử dụng cả blade template với các markdown, kĩ thuật mới với jigsaw
1 | --- |
Livewire (sẽ thử, chưa hiểu lắm)
Ref: https://laravel-livewire.com/
Một công cụ cho full-stack framework cho Laravel, giúp việc building các giao diện đơn giản, mà không cần các sự gò bó từ Laravel.
Nó thiên về xây dựng các giao diện động mà không cần qua quá nhiều bước trong Laravel thì phải, sử dụng được sức mạnh to lớn như Vue và React.
Hãy xem ví dụ này
https://laravel-livewire.com/docs/quickstart
Bạn không cần phải quá nhiều route, controller mà vẫn thực hiện được các thao tác chuyển hướng, cập nhật dữ liệu vào database, cấu trúc đơn giản hơn.
Wink (*)
Ref: https://github.com/writingink/wink
Wink tích hợp trình soạn thảo, dễ dàng giúp bạn viết và trình bày các nội dung với style. Wink được xây dựng dựa trên Laravel framework, giúp mọi người dễ dàng cài đặt, bảo trì trên mọi nền tảng cloud
Nếu bạn đang viết blog, hãy thử nó xem sao

Cachet
Larecipe (sẽ thử)
Ref: https://github.com/saleem-hadad/larecipe
LaRecipe giúp bạn viết phần tài liệu (document) rõ ràng và đẹp hơn, sử dụng Markdown cho dự án và giữ các tài liệu này trong source code của bạn
LaRecipe is simply a code-driven package provides an easy way to create beautiful documentation for your product or application inside your Laravel app.
Tất cả các phần docs cho dự án sẽ được sinh ra và đính kèm trong source code luôn :D.
1 | . |
Laravel Zero (*)
Ref: https://laravel-zero.com/
Laravel Zero: Micro-framework for console applications
Nếu bạn chỉ muốn xây dựng 1 ứng dụng chỉ có console (cửa sổ dòng lệnh) mà vẫn dùng các component của Laravel, micro-framework này là dành cho bạn.
Đây là một project cộng đồng, không phải từ officical của Laravel duwojd tạo và maitain bởi Nuno Maduro - thanh niên này làm luôn Laravel Mojito nữa @@
Ví dụ đơn giản là chỉ tạo logo cho ứng dụng =))
1 | php <your-app-name> app:install logo |

Flarum
October CMS
Laravel Voyager
Laravel Google Maps (*)
- Ref: https://github.com/farhanwazir/laravelgooglemaps
- Package này có vẻ chưa được sử dụng nhiều, mới chỉ nhận được 99 stars trên Gihub, bạn cân nhắc có cần sử dụng nó không nhé.
- Package tích hợp các chức năng của Google map vào ứng dụng của bạn :D
1 | Route::get('/', function(){ |
Nexmo & Twilio (*)
Package phục vụ gửi thông báo thông qua số điện thoại
Pwned Validator (*)
- Ref: https://github.com/valorin/pwned-validator
- Nếu bạn muốn cảnh báo và xem xét độ mạnh yếu của mật khẩu, package này có thể giúp bạn. Pwned Password là nửa tỉ mật khẩu trong thế giới thực trước đây đã bị lộ trong phạm vi dữ liệu. Việc so sánh đánh giá với chúng sẽ đưa ra được nguy cơ mật khẩu hiện tại đã đủ mạnh chưa?
1 | 'password' => 'required|string|min:6|pwned:150|confirmed', |
Laravel Analytics
Laravel Google Translate (*)
Ref: https://github.com/JoggApp/laravel-google-translate
Package sử dụng Google Translate API vào ứng dụng của bạn một cách dễ dàng với tối thiểu đến không cần cấu hình, cú pháp rõ ràng và API nhất quán. Ngon.

Stripe Laravel
Laravel Debugbar (*)
Sở hữu 10.3k star trên Github repository, đây chắc hẳn là tool hỗ trợ dubug cho Laravel được yêu thích và sử dụng rộng rãi nhất. Với sự dễ dàng khi cài đặt và sử dụng, không quá khó hiểu khi nó lại được ưa chuộng đến vậy. Tuy nhiên nó lại cung cấp các thông tin debug trên front-end do đó nó có vẻ không hữu ích để debug cho các ứng dụng Laravel về API (Nếu bạn đang sử dụng Laravel Debugbar để debug ứng dụng cung cấp API, hãy cho mình hướng dẫn thêm ở phần comment nhé)
Laravel Debugbar thêm 1 thanh bar thông minh dưới trình duyệt chứa các thông tin phục vụ debug (ví dụ số lượng queries). Với Eloquent, có thể dễ dàng thực hiện các yêu cầu cơ sở dữ liệu không cần thiết để Debugbar giúp xác định mã không hiệu quả.
Clockwork (*)
Ref: https://github.com/itsgoingd/clockwork
Một tool hữu hiệu cho việc debug
Clockwork là một extension của trình duyệt, cung cấp tools để debug và ghi lại các hoạt động trong ứng dụng PHP, bao gồm request data, application log, database queries, routes, visualisation of application runtime and more.
Clockwork sử dụng một thành phần server-side, tập hợp tất cả dữ liệu và dễ dàng tích hợp với bất kỳ dự án PHP nào, bao gồm hỗ trợ ngoài luồng cho các frameworks
Bạn có thể xem giao diện dữ liệu được thu thập được thông qua extension Clockwork được tích hợp trên Chrome và Firefox.
Laravel N+1 Query Detector (*)
- Ref: https://github.com/beyondcode/laravel-query-detector
- Package này giúp bạn tăng hiệu năng cho ứng dụng bằng cách giảm số lượng truy vấn thực thi. Package sẽ theo dõi truy vấn của bạn với thời gian thực, và sẽ thông báo khi bạn nên sử dụng eager loading (N+1 queries).
Laravel Self Diagnosis (*)
Ref: https://github.com/beyondcode/laravel-self-diagnosis
Package này cho phép bạn tự thực hiện các kiểm tra chẩn đoán ứng dụng Laravel. Nó sẽ có rất nhiều checks và cho phép bạn tự custom các checks này.
Đây không phải là lệnh của Unit test, nó test ứng dụng, key, migrate các thứ các thứ ấy =))
Laravel Health Panel (chắc cần thử)
- Ref: https://github.com/antonioribeiro/health
- Package giúp bạn theo dõi “sức khỏe” ứng dụng của bạn và xem nó có chạy như đúng sự mong đợi và tạo ra các bảng thông báo trạng thái của các dịch vụ:
- Khả năng cấu hình và mở rộng cao: Bạn có thể tạo các trình kiểm tra và thông báo mới rất dễ dàng, và bạn cũng có thể thay đổi mọi thứ trên đó.
- Dễ dàng cấu hình với file YAML
- Nhận thông báo qua các hệ thống thông báo như: mail, slack, telegram hoặc bất cứ gì bạn muốn.
- Routes cho: panel, json result, string result và resource
- Có thể cấu hình với thiết kế panel
- Cache
- Lịch trình kiểm tra để tự động nhận thông báo khi service lỗi.
- Xem lỗi của ứng dụng trên bảng điều khiển
- Http phản hồi mã 200, 500 và các mã lỗi khác như Envoye
Laravel Log Viewer (*)
Ref: https://github.com/rap2hpoutre/laravel-log-viewer
Package này hộ trợ cho việc đọc log

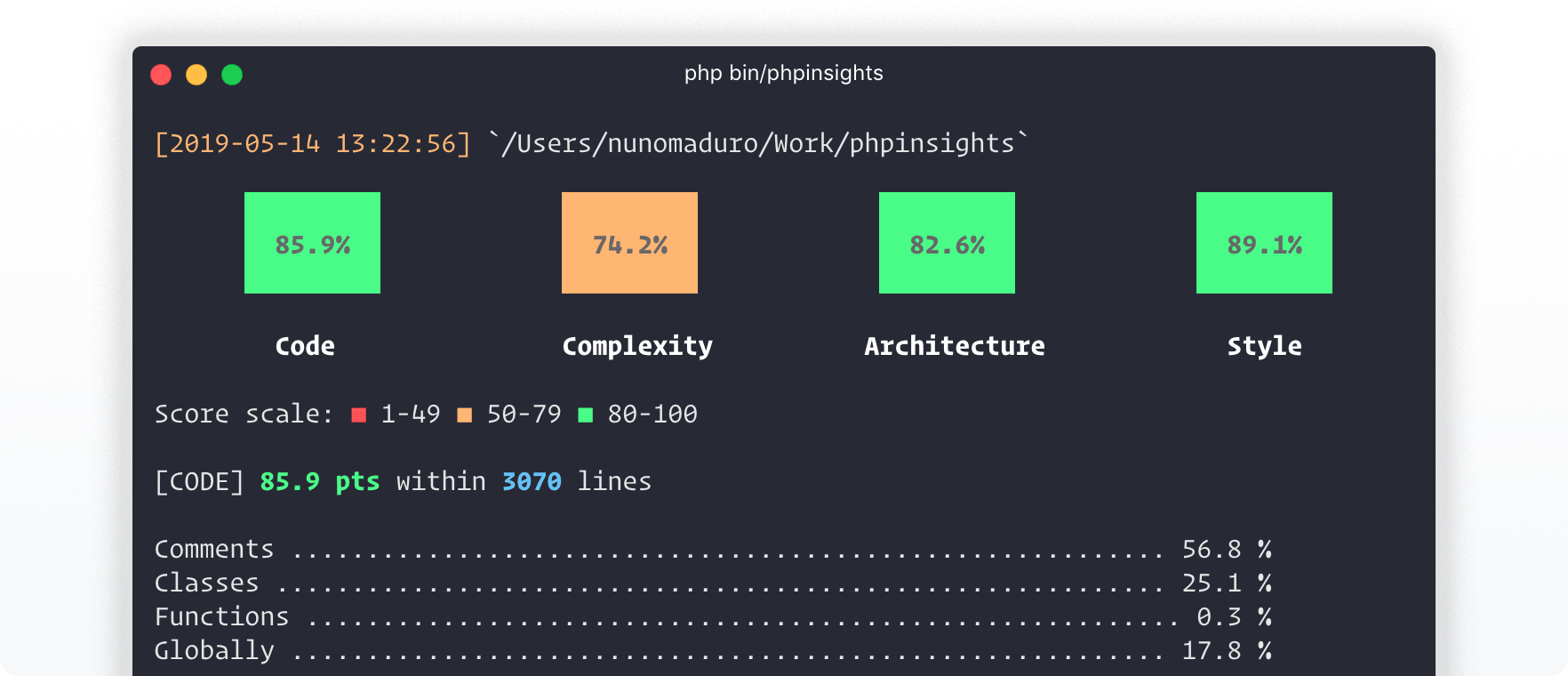
PHP Insights (*)
Ref: https://github.com/nunomaduro/phpinsights
Homepage: https://phpinsights.com/
PHP Insights được tạo ra cẩn thận để đơn giản hóa việc phân tích code của bạn từ termial và nó là điểm khởi đầu hoàn hảo để phân tích chất lượng code PHP của bạn trong project.
Các tính năng:
- Phân tích code quality và coding style
- Hiển thị đẹp với code architecture và complexity của nó
- Được thiết kế làm việc với nhiều framework: Laravel, Symfony, Yii, Magento và hơn thế nữa
- Chứa các built-in checks cho việc làm cho mã đáng tin cậy, các liên kết lỏng lẻo, đơn giản và rõ ràng.

Guzzle (*)
- Ref: https://github.com/guzzle/guzzle
- Đây là package được sử dụng nhiều trong PHP để tạo HTTP Request, call API.
- Guzzle là 1 PHP HTTP client được tạo 1 cách dễ dàng để gửi HTTP Request tích hợp trong dịch vụ web
1 | $client = new \GuzzleHttp\Client(); |
Thư viện này chắc hẳn các bạn đã sử dụng cực kì nhiều, nên mình không giới thiệu chi tiết quá ở đây
Zttp (*)
- Ref: https://github.com/kitetail/zttp
- Zttp tương tự như Guzzle nhưng nó đơn giản hơn
1 | $response = Zttp::withHeaders(['Fancy' => 'Pants'])->post($url, [ |
Laravel Cors (*)
- Ref: https://github.com/fruitcake/laravel-cors
- Package laravel-cors cho phép bạn gửi Cross-Origin Resource Sharing header với cấu hình Laravel middleware
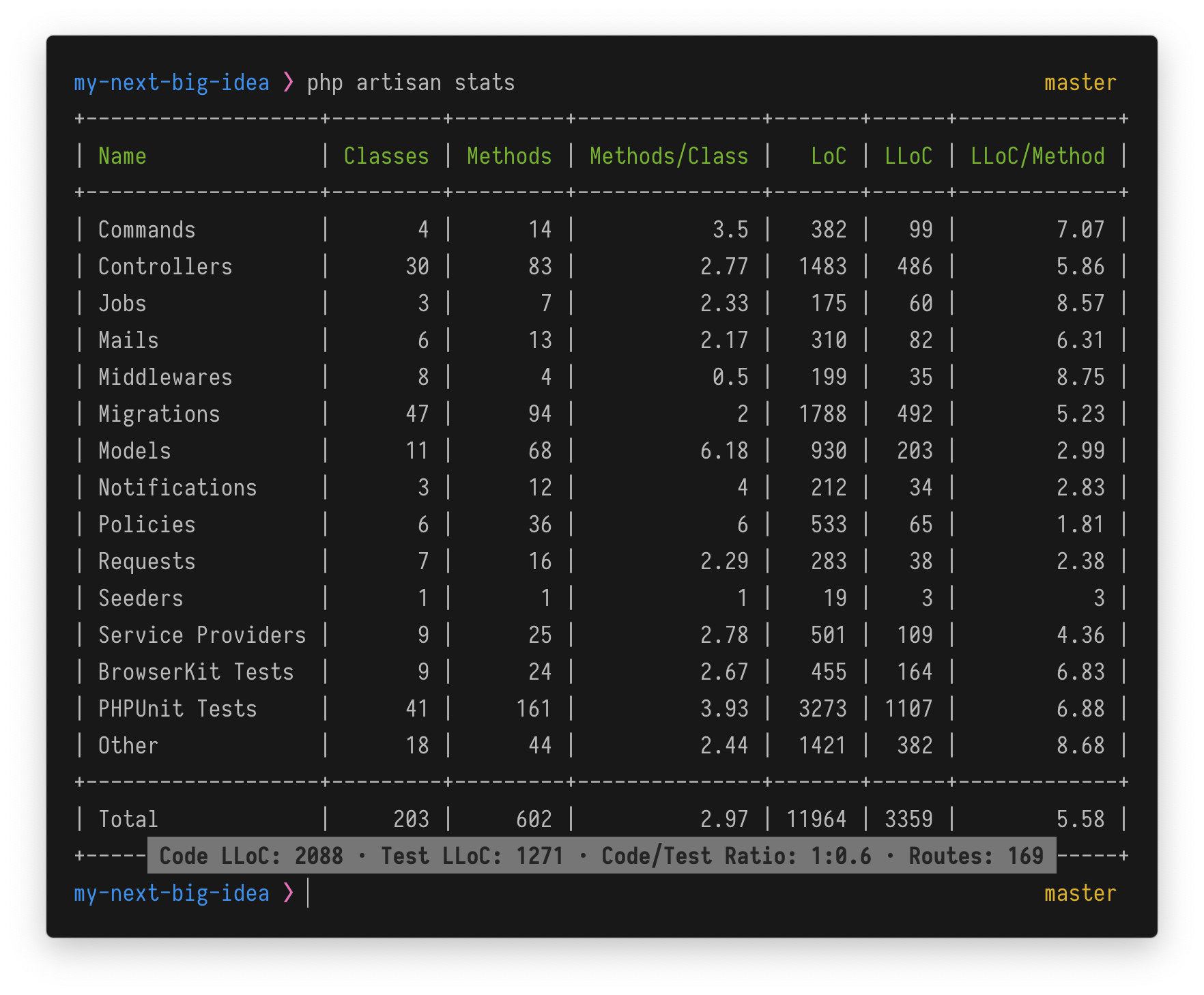
Laravel Stats (*)
- Ref: https://github.com/stefanzweifel/laravel-stats
- Lấy các thông tin chi tiết về dự án Laravel và Lumen (khá giống với PHP Insights)

Laravel Backup (*)
Package này tạo 1 bản backup cho ứng dụng của bạn. Bản backup là file zip chứa tất cả file trong thư mục bạn chỉ định với 1 bản dump database của bạn. Bản backup có thể lưu trữ 1 vài filesystems bạn đã cấu hình trong Laravel 5.
This Laravel package creates a backup of your application. The backup is a zip file that contains all files in the directories you specify along with a dump of your database. The backup can be stored on any of the filesystems you have configured in Laravel 5.
- Bạn cảm thấy hoang mang về sao lưu? Không vấn đề! Bạn có thể sao lưu ứng dụng của mình vào nhiều filesystem cùng 1 lúc.
1 | php artisan backup:run |
BladeX (*)
Ref: https://github.com/spatie/laravel-blade-x
Package cho phép bạn định nghĩa các component trên view như React hay Vue ấy :D
Một vài chú ý về hiệu năng:
- Bởi vì package hoạt động trước khi Blade biên dịch ra views, không có ảnh hưởng đến hiệu suất. Blade có thể chỉ cache tất cả các view
- Nó là các thẻ được render trên server (serverside) nên nó không tương thích với các clientside framework như Vue Hay React
1 | {{-- resources/views/components/myAlert.blade.php --}} |
1 | BladeX::component('components.myAlert'); |
1 | <h1>My view</h1> |
Blade Filters (*)
Ref: https://github.com/thepinecode/blade-filters
Use string filters easily in Laravel Blade.
1 | {{ 'john' | ucfirst }} // John |
Lambo (*)
Ref: https://github.com/tightenco/lambo
Một cách tạo ứng dụng khác, super-powered laravel new đối với Laravel và Valet.
1 | lambo new superApplication --path=~/Sites |
Artisan View (*)
Ref: https://github.com/svenluijten/artisan-view
Bình thường các lệnh artisan không có tạo view. Packge này giúp bạn thêm các lệnh sinh ra các blade files, có thể extend các views khác, thêm các section, thêm các template hoặc nhiều hơn thế.
1 | # Create a view 'index.blade.php' in the default directory |
Mail Eclipse (*)
Ref: https://github.com/Qoraiche/laravel-mail-editor
MailEclipse là 1 mailable editor package cho ứng dụng Laravel để tạo và quản lý các mẫu emails sử dụng web UI. Bạn có thể sử dụng package này để phát triển các mẫu mailables mà không cần sử dụng command line và chỉnh sửa các mẫu email trực tiếp với WYSIWYG editor cùng với nhiều tính năng khác.
SEO Tools (*)
Ref: https://github.com/artesaos/seotools
Phần này giúp bạn sinh ra các đoạn mã phục vụ cho SEO. Bạn làm tech, không biết các kĩ thuật SEO, đây là 1 packge không tồi :D.
1 |
|
Và kết quả ở phần view
1 | <html> |
Laravel Collection Macros (*)
Ref: https://github.com/spatie/laravel-collection-macros
Package thêm rất nhiều marcos, methods hữu ích cho collection trong Laravel
1 | $data = new Collection([1, 2, 3, 4, 5, 6, 7, 8, 9, 10]); |
Collect.js (*)
Ref: https://github.com/ecrmnn/collect.js/
Nếu bạn muốn sử dụng Collection của Laravel trên Javascript, đây chính là thư viện JS giúp bạn làm việc này
Collect.js được coi là một phần của Laravel Collections nhưng được phát triển bằng javascript. Nếu là một phần của Laravel Collections thì chắc chắn về hoạt động sẽ tương đồng với Laravel Collections. Collect.js phiên bản Laravel Collections javascript hoạt động tốt với kiểu giữ liệu mảng (array) và đối tượng (object).
Cài đặt
npm
1 | npm install collect.js --save |
yarn
1 | yarn add collect.js |
From CDN
Visit: https://cdnjs.com/libraries/collect.js
API
1 | const collection = collect([1, 2, 3, 4, 5, 6, 7]); |
Laravel Frontend Presets (*)
Ref
https://github.com/laravel-frontend-presets
Đây là một tính năng mới trong Laravel 5.5. cho phép bạn chọn framework, thư viện frontend cho ứng dụng Laravel của mình hoặc gỡ bỏ chúng, quản lý thông qua lệnh artisan preset
React
1 | php artisan preset react |
Bootstrap
1 | php artisan preset bootstrap |
Remove All Scaffolding
1 | php artisan preset none |
Laravel View Models (*)
Đã bao giờ tạo 1 controller và bạn phải làm rất nhiều việc chuẩn bị các biến để truyền vào view? Bạn có thể chuyển những công việc này vào 1 thứ gọi là view mode. Về bản chất, view modes là các lớp đơn giản lấy 1 số dữ liệu và chuyển đổi nó thành cái gì đó có thể sử dụng được ở view.
Phần này giúp giảm tải logic Controller bằng cách thêm 1 phần xử lý logic của view là Model, tái sử dụng lại.
Chi tiết bạn có thể tham khảo tại blog: https://stitcher.io/blog/laravel-view-models
Phần này có thể không được ưu tiên dùng lắm, mới có 600 stars trên GitHub, có thể có nhiều cách clean code tốt hơn
ER Diagram Generator (*)
Ref: https://github.com/beyondcode/laravel-er-diagram-generator
Package cho phép bạn sinh sơ đồ thực thể liên kết bằng cách dựa vào quan hệ được định nghĩa trong model của bạn. Nó rất tùy biến. Bạn có thể sử dụng GraphViz để tạo biểu đồ :D.
Laravel Enum (*)
- Ref: https://github.com/BenSampo/laravel-enum
- Package hỗ trợ việc liệt kê các giá trị trong ứng dụng, các phương thức đa dạng để truy cập key/value của các giá trị này. Ngoài ra nó cũng hỗ trợ Localization và Macros.
Laravel Collective HTML (*)
- Ref: https://laravelcollective.com/docs/6.0/html
- Package này giúp bạn render các form, input của Laravel một cách tốt hơn
Ziggy (*)
Ref: https://github.com/tightenco/ziggy
Ziggy - Use your Laravel Named Routes inside JavaScript
Ziggy tạo thêm các lệnh, helper cho Blade cái mà bạn có thể sử dụng trong views. Điều này sẽ export 1 đối tượng JavaScript ứng với routes đã được đặt tên, gán chúng với các key là tên của chúng (aliases) cũng như một helper toàn cục route(), cho phép bạn truy cập route trong file JavaScript.
Ví dụ cho file JavaScript của bạn:
1 | route('posts.index') // Returns '/posts' |
Tinkerwell
Bear Sync (*)
- Ref: https://github.com/calebporzio/bear-sync
- Package cung cấp một model Eloquent được gọi là BearNote, cái mà có thể truy cập Bear notes trên máy local của bạn mà không cần cấu hình tất cả.
- BearNote model truy cập database SQLite của Bear Notes dựa vào driver database của Laravel.
1 | $note = BearSync\BearNote::whereTitle('Some Note Title')->first(); |
Sushi (*)
Ref
https://github.com/calebporzio/sushi
Sushi
- Eloquent Model không hỗ trợ drive “array”
- Đôi khi bạn muốn sử dụng Eloquent, nhưng không phải thao tác với database
Use
1 | class State extends Model |
1 | $stateName = State::whereAbbr('NY')->first()->name; |
Các hàm
whereAbbrnếu không sử dụngSushisẽ là thao tác với database để tìm kiếm. Ở đây, vẫn sử dụng được các hàm của Eloquent nhưng với thao tác mảng :D.Nó cũng có thể áp dụng cho quan hệ nữa nhé, chi tiết xem lại trang chủ. Nhưng chú ý, quan hệ sẽ không dùng được
whereHasdo 2 models sử dụng 2 database khác riêng biệt.
How it works
Under the hood, this package creates and caches a SQLite database JUST for this model. It creates a table and populates the rows. If, for whatever reason, it can’t cache a .sqlite file, it will default to using an in-memory sqlite database.
Như vậy nó đang sử dụng SQLiite
jenssegers date (*)
- Ref: https://github.com/jenssegers/date
- Thư viện này mở rộng của Carbon với hỗ trợ đa ngôn ngữ. Các phương thức như
format,diffForHumans,parse,createFromFormatvà thêm phương thức mớitimespansẽ được dịch sang ngôn ngữ địa phương của bạn.
1 | use Jenssegers\Date\Date; |
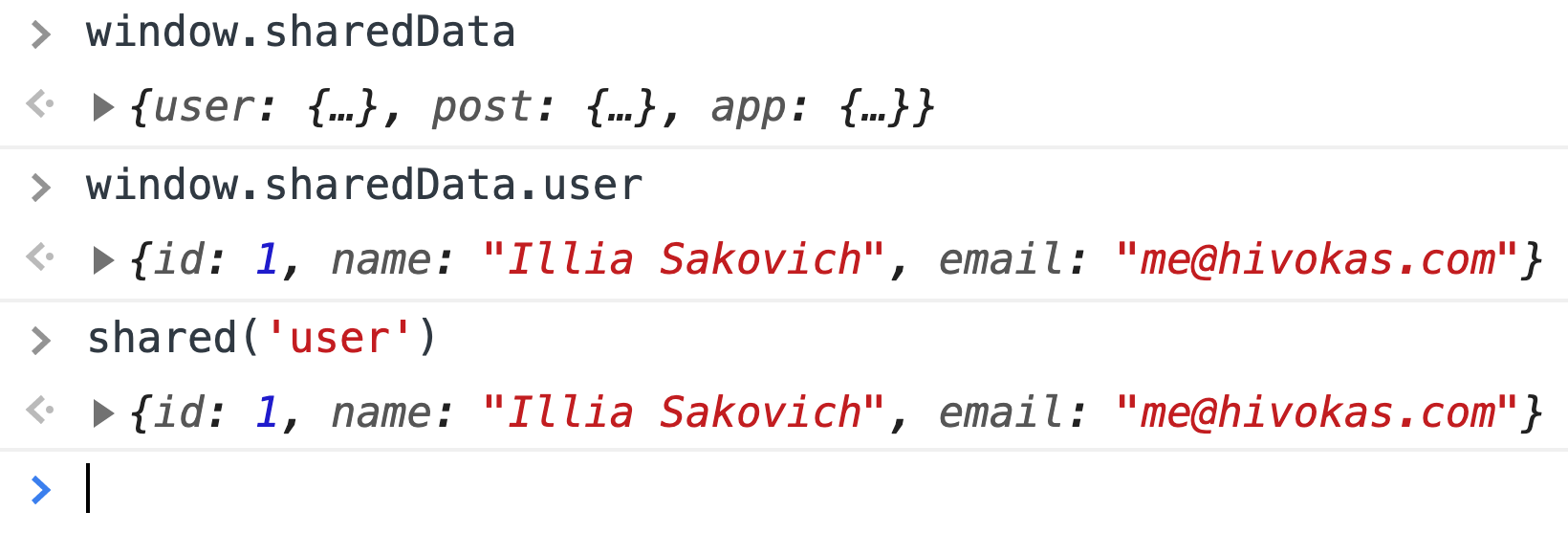
Laravel Shared Data (*)
Ref: https://github.com/coderello/laravel-shared-data
Laravel Shared Data cung cấp cách dễ dàng để chia sẻ dữ liệu từ backend tới JavaScript.
1 | use Coderello\SharedData\Facades\SharedData; |
Và sử dụng ở frontend từ window.shareData:1
const user = window.sharedData.user;
Hoặc sử dụng global built-in helper:1
const user = shared('user');
Và kết quả thu được

Blueprint (*)
Ref: https://github.com/laravel-shift/blueprint
Blueprint là 1 tool mã nguồn mở để tạo ra nhanh chóng nhiều các thành phần của Laravel từ 1 file duy nhất, dễ đọc với mọi người
Bạn định nghĩa các components trong Laravel mà bạn muốn tạo trong Laravel, gõ 1 lệnh, Blueprint sẽ sinh code cho bạn :D.
Ví dụ dưới đây bạn định nghĩa Models và Controllers sử dụng các diễn đạt rất rõ nghĩa, mọi người đều có thể đọc được.
1 | models: |
Và sau đó bạn chạy1
php artisan blueprint:build [draft]
Tất cả code cho model, controller sẽ được tạo cho bạn.
Laravel Websockets
Laravel Console Menu (*)
Ref: https://github.com/nunomaduro/laravel-console-menu
Laravel Console Menu cải thiện giao diện artisan command, nó được bọc trong Laravel Console Commands.

Laravel Shopping Cart (*)
- Ref: https://github.com/Crinsane/LaravelShoppingcart
- Một package hỗ trợ làm việc với giỏ hàng trong Laravel. Dữ liệu giỏ hàng này sẽ được lưu trong Session.
1
2
3
4Cart::add($product, 1, ['size' => 'large']);
Cart::update($rowId, ['name' => 'Product 1']); // Will update the name
Cart::remove($rowId);
Cart::get($rowId);
Laravel Searchable
https://github.com/nicolaslopezj/searchable
https://github.com/spatie/laravel-searchable
Laravel FakeId (*)
Nếu bạn không muốn hiển thị ID thật của các Model lên ứng dụng của bạn, có một số package giúp bạn fake hoặc băm id này ra
Laravel Comments
Laravel Breadcrumbs (*)
Ref: https://github.com/davejamesmiller/laravel-breadcrumbs
A simple Laravel-style way to create breadcrumbs.
Đầu tiên bạn tạo file đăng ký breadcrumbs
1 |
|
Rồi sau đó sử dụng trên views thôi1
2
3{{ Breadcrumbs::render('home') }}
{{ Breadcrumbs::render('category', $category) }}
Laravel Befriended (*)
Ref: https://github.com/renoki-co/befriended
Package này hỗ trợ chức năng như các mạng xã hội, như theo dõi, chặn, lọc nội dung dựa vào những model đã theo dõi và chặn @@
1 | $alice = User::where('name', 'Alice')->first(); |
Laravel Honeypot (*)
Ref: https://github.com/spatie/laravel-honeypot
Package này ngăn chặn spam thông qua việc submit forms. Nó sẽ sinh ra các giá trị ngẫu nhiên, ngăn chặn việc này
1 | <form method="POST" action="{{ action(App\Http\Controllers\ContactFormSubmissionController::class, 'create') }}")> |
Laravel Datatables
Laravel Money (*)
Ref: https://github.com/cknow/laravel-money
Package này giúp bạn cung cấp các phương thức lưu trữ và sử dụng các giá trị tiền tệ 1 cách dễ dàng
1 | use Cknow\Money\Money; |
Laravel Avatar (*)
Ref: https://github.com/laravolt/avatar
Package này giúp bạn hiển thị avatart duy nhất cho mỗi người dùng dựa vào tên (khởi tạo) của họ

Laravel Menu (*)
Ref: https://github.com/spatie/laravel-menu
Package này giúp hiển thị menu sidebar một cách dễ dàng1
2
3
4
5
6
7Menu::macro('main', function () {
return Menu::new()
->action('HomeController@index', 'Home')
->action('AboutController@index', 'About')
->action('ContactController@index', 'Contact')
->setActiveFromRequest();
});1
2
3<nav class="navigation">
{!! Menu::main() !!}
</nav>
Laravel Messenger
Feature Flags
Laravel Translatable
Laravel Lang (*)
Ref: https://github.com/caouecs/Laravel-lang
Package hỗ trợ dịch các file sang nhiều loại ngôn ngữ khác nhau
Các file ngỗn ngữ ở trong thư mục “vendor/caouecs/laravel-lang”
Copy thư mục ngôn ngữ mà bạn muốn vào trong thư mục resources/lang để sử dụng trong ứng dụng của bạn.
Laravel Stats Tracker (*)
Ref: https://github.com/antonioribeiro/tracker
Packge mạnh thực sự, theo dõi RẤT NHIỀU thông tin từ các request đến ứng dụng và lưu trữ lại. Các thông tin theo dõi bao gồm:
- Sessions
- Page Views (hits on routes)
- Users (logged users)
- Devices (computer, smartphone, tablet…)
- Languages (preference, language range)
- User Devices (by, yeah, storing a cookie on each device)
- Browsers (Chrome, Mozilla Firefox, Safari, Internet Explorer…)
- Operating Systems (iOS, Mac OS, Linux, Windows…)
- Geo Location Data (Latitute, Longitude, Country and City)
- Routes and all its parameters
- Events
- Referers (url, medium, source, search term…)
- Exceptions/Errors
- Sql queries and all its bindings
- Url queries and all its arguments
- Database connections
Package này đáng để tìm hiểu xem nó hoạt động như thế nào hơn là việc áp dụng nữa, chắc tích hợp nhiều thứ lắm :v
Laravel Vue SPA (*)
Ref: https://github.com/cretueusebiu/laravel-vue-spa
Đúng như tên gọi của nó, phần này xây dựng các template sẵn, kết hợp Laravel và Vue
Đây là cả 1 project chứ không phải là package tích hợp nhé
Laravel Sweet Alert (*)
- Ref: https://github.com/realrashid/sweet-alert
- Package giúp hiển thị sweet alert cho Laravel
1
2
3
4
5
6
7
8
9
10
11
12public function store(PostRequest $request)
{
$post = Post::create($request->all());
if ($post) {
alert()->success('Post Created', 'Successfully'); // hoặc có thể dùng alert('Post Created','Successfully', 'success');
} else {
alert()->error('Post Created', 'Something went wrong!'); // hoặc có thể dùng alert('Post Created','Something went wrong!', 'error');
}
return redirect()->route('posts.index');
}
Laravel Gravatar
Simple QrCode (*)
Ref: https://github.com/SimpleSoftwareIO/simple-qrcode
Simple QrCode rất dễ dàng được sử dụng trong Laravel khi làm việc với Bacon/BaconQrCode. Chúng tôi có tạo ra các interface thân thiện và dễ dàng cài đặt cho các người dùng Laravel.
Laravel Trix (*)
Ref: https://github.com/Te7a-Houdini/laravel-trix
Package này giúp bạn có thể cấu hình Basecamp Trix Editor để sử dụng trong ứng dụng Laravel.
1 | <html> |
Laravel Exchange Rates (*)
Ref: https://github.com/ash-jc-allen/laravel-exchange-rates
Package này tích hợp các API từ trang exchangeratesapi.io. Laravel Exchange Rates cho phép bạn nhận các lịch sủ tỉ giá trao đổi hoặc mới nhất, và có thể chuyển đổi tiền tệ giữa các đơn vị khác nhau.
Exchange Rates Between Date Range
1 | $exchangeRates = new ExchangeRate(); |
Convert Currencies
1 | $exchangeRates = new ExchangeRate(); |
Laravel Kustomer (*)
Ref: https://github.com/mydnic/laravel-feedback-component
Package này thêm các Feedback từ phía khách hàng dưới dạng popup lên website của bạn
Demo
Laravel DOMPDF (*)
Ref: https://github.com/barryvdh/laravel-dompdf
Package cho phép bạn thao tác, export file PDF một cách dễ dàng từ các views của Laravel. Bạn có thể lưu nó dưới dạng 1 file, hoặc 1 stream (hiển thị trên trình duyệt) hoặ tải xuống.
1 | $pdf = App::make('dompdf.wrapper'); |
Or sử dụng facade
1 | $pdf = PDF::loadView('pdf.invoice', $data); |
Laravel Excel (*)
Có 1 tips riêng
Intervention Image (*)
Ref: http://image.intervention.io/
Một package xử lý ảnh đã quá quen thuộc với người sử dụng Laravel nhỉ :D.
Glide (đáng để thử tí đấy nhỉ)
Ref: https://github.com/spatie/laravel-glide
Đây cũng là một package cung cấp các lớp dễ dàng thao tác với các ảnh trên Laravel. Phần nhân API nó gọi đến trang Glide, một thư viện xử lý hình ảnh theo các yêu cầu cực kì dễ dàng được viết bằng PHP.

Laravel Invoices (*)
Ref: https://github.com/LaravelDaily/laravel-invoices
Package này cung cấp các interface dễ dàng sinh ra Invoice PDF files với dữ liệu dược cung cấp
Hóa đơn có thể được lưu, tải xuống hoặc stream trong 1 vài filesystems bạn đã cấu hình. Hỗ trợ nhiều template và ngôn ngữ
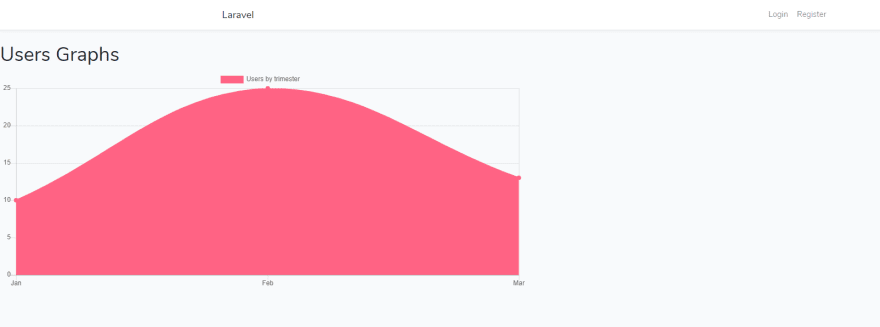
Laravel Charts (*)
Ref: https://charts.erik.cat/installation.html
Nếu bạn muốn vẽ biểu đồ mà không sử dụng các thư viện JavaScript, bạn có thể xem xét sử dụng thư viện này nhé.
Thư viện này được API của Chart thiết kế, có thể mở rộng và tùy chỉnh, cho phép mọi tùy chọn trong thư viện JavaScript được sử dụng nhanh chóng mà không tốn nhiều công.
1 |
|
Và đây là kết quả

Bạn có thể xem thêm tại đây
Laravel Media Library
Laravel Permission
Laravel Bouncer (*)
Ref: https://github.com/JosephSilber/bouncer
Lại thêm 1 package hỗ trợ quản lý quyền cho 1 vài ứng dụng sử dụng Eloquent models
1 | // Give a user the ability to create posts |
Laravel Impersonate (*)
Ref: https://github.com/404labfr/laravel-impersonate?ref=madewithlaravel.com
Laravel Impersonate đơn giản hóa việc xác thực việc xác thực như 1 người dùng nào đó. Tiếng anh impersonate có nghĩa là mạo danh.
Cái này chắc để làm chức năng xem tường như 1 vai trò của người khác của Facebook đấy =))
1 | /* Impersonate a user */ |
Laravel Masterpass (*)
Ref: https://github.com/imanghafoori1/laravel-MasterPass
Built with ❤️ for every smart laravel developer
Package giúp bạn cài đặt 1 master password trong file .env và login vào bất kỳ tài khoản nào với nó để mạo danh người dùng.
Điều đó có nghĩa mỗi tài khoản sẽ có 1 mật khẩu hợp lệ. Một mật khẩu gốc và master password.
Điều này cũng giúp bạn trong quá trình develop và testing bạn muốn đăng nhập nhiều usernames và không muốn nhớ tất cả các mật khẩu đúng của họ cho mỗi tài khoản test.
Nó cũng hoạt động nếu bạn sử dụng Laravel-passport.
1 | $bool = Auth::isLoggedInByMasterPass(); |
Trên view thì sao1
2
3@if(Auth::isLoggedInByMasterPass())
Your are here by master password.
@endif
JWT Auth (*)
Laravel Ban (*)
Ref: https://github.com/cybercog/laravel-ban
Laravel Ban dễ dàng quản lý các Eloquent model bị ban.
Trường hợp sử dụng không bị giới hạn với User model, 1 vài Eloquent model có thể bị ban: Tổ chức, Team, Nhóm và 1 vài điều khác.
isAuth (*)
Ref: https://github.com/spiderwebtr/isauth
Package này giúp bạn kiểm tra nếu 1 người dùng hết session trước khi submit forms. Nếu session đã hết, 1 modal sẽ hiển thị lên 1 vài thông tin người dùng và yêu cầu mật khẩu để đăng nhập lại.

Laravel Test Factory Generator (*)
Package hỗ trợ bạn sinh factories từ các model đã tồn tại sẵn để bạn có thể tiến hành test ứng dụng của mình 1 cách nhanh chóng.
Ví dụ kết quả của model
1 | Schema::create('users', function (Blueprint $table) { |
Sau khi chạy
1 | php artisan generate:model-factory |
Sẽ được như sau:
1 | $factory->define(App\User::class, function (Faker\Generator $faker) { |
Laravel Test Tools (sẽ thử, ít nhất 1 lần)
Ref: https://chrome.google.com/webstore/detail/laravel-testtools/ddieaepnbjhgcbddafciempnibnfnakl?hl=en
Một extension có khả năng sinh ra các test tích hợp trong khi bạn sử dụng ứng dụng
Important note: If you want to use the new “Import Factories” feature, you need to manually allow the chrome extension to access file URLs.
You can do so by visiting chrome://extensions , search for the “Laravel TestTools” extension and activate the checkbox “Allow access to file URLs”.
Dusk Dashboard (cũng sẽ thử)
Ref: https://github.com/beyondcode/dusk-dashboard
A beautiful dashboard for your Dusk test suites.
Paratest (cũng cần thử luôn =)))
Ref: https://github.com/paratestphp/paratest
Mục đích của ParaTest là hỗ trợ việc test song song trong PHPUnit. Một khi các PHPUnit của bạn được viết tốt, bạn có thể bỏ qua paratest trong project của mình và bắt đầu sử dụng nó mà không cần thêm bootstrap hoặc cấu hình nào.
Lợi ích của việc chạy test song song:
- Kết quả báo báo sẽ được kết hợp lại. Chạy các test của bạn trong N tiếng trình song song và tất cả các đầu ra sẽ được gộp lại trong 1 report
- Không cần cấu hình. Sau khi cài đặt, bạn có thể chạy luôn với
vendor/bin/paratest -p4 path/to/tests - Linh hoạt. Cô lập các files test và tách biệt quá trình riêng, hoặc tận dụng WrapperRunner để chạy test nhanh hơn.
Lưu ý khi tối ưu tốc độ: Để nhận được các test song song 1 cách tốt nhất, bạn phải điều chỉnh các tham số thật cẩn thận.
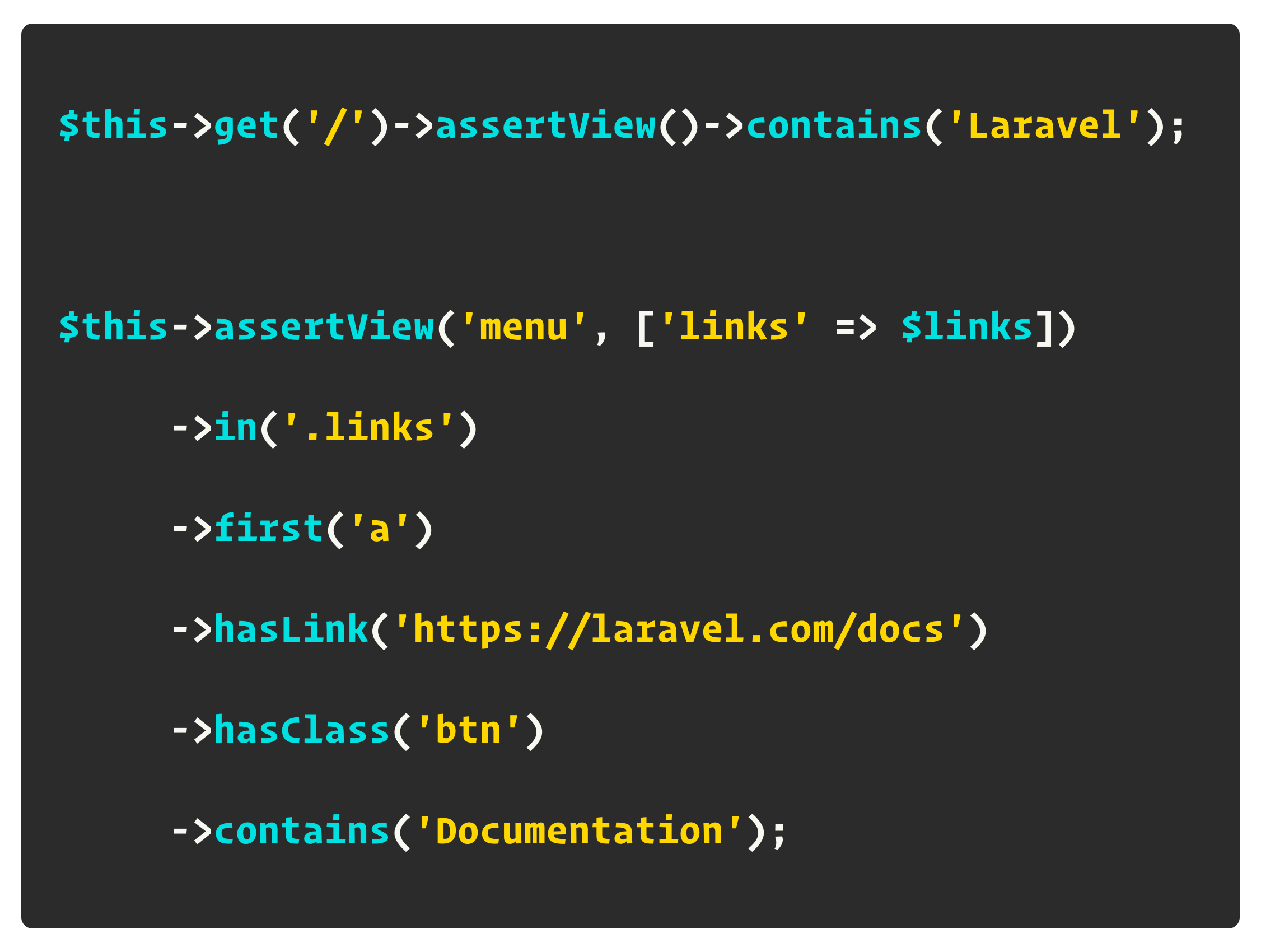
Laravel Mojito
Ref: https://github.com/nunomaduro/laravel-mojito
Đây là một package nhẹ phục vụ cho việc testing Laravel views. Mojito được tạo và maintain bởi ]Nuno Maduro](https://nunomaduro.com/), blog nhiều chủ đề hay đấy chứ.

Dom Crawler
Ref: https://github.com/symfony/dom-crawler
Package này “tẩy” DOM cho các tài liệu XML và HTML, tránh bị crawler từ trang web khác.
Laravel Translation (nên thử nào)
Ref: https://github.com/joedixon/laravel-translation
Package quản lý các file đã ngôn ngữ, quốc tế quá trong ứng dụng của bạn. Đặc biệt, nó cung cấp giao diện làm việc hiệu quả.
It exposes a user interface allowing you to update existing and add new translations to your application.
Larastan
Ref: https://github.com/nunomaduro/larastan
Lại thêm 1 package nữa của thanh niên Nuno Maduro.
Larastan tập trung vào việc tìm ra lỗi trong code của bạn mà không thực sự chạy chúng. Nó bắt được tất cả các lớp lỗi thậm chí trước khi bạn viết test cho code.
Laravel Phone (nên thử nè)
Ref: https://github.com/Propaganistas/Laravel-Phone
Package giúp bạn làm việc với số điện thoại. Bạn có thể validate và format số điện thoại.
Demo: https://laravel-phone.herokuapp.com/
Laravel Image Optimizer
Ref: https://github.com/spatie/laravel-image-optimizer
Thêm 1 thử viện nữa xử lý ảnh. Khác với các thư viện trước cung cấp các phương thức chỉnh ảnh theo kích thước, xoay ảnh … thì package này tập trung vào việc tối ưu ảnh. Nó có thể tối ưu các ảnh PNGs, JPGs, SVGs, và GIFs bằng cách chạy chúng với các tool tối ưu ảnh
Collision
Ref: https://github.com/nunomaduro/collision
Thêm một công cụ từ Nuno Maduro. Một công cụ báo cáo lỗi đẹp cho ứng dụng dòng lệnh

Ignition
Ref: https://github.com/facade/ignition
Nếu như Collision là công cụ báo lỗi đẹp hơn cho chế độ dòng lệnh thì Ignition lại là công cụ báo lỗi đẹp hơn cho ứng dụng Laravel =))
Nestedset
Ref: https://packagist.org/packages/kalnoy/nestedset
Một package giúp bạn làm việc với dữ liệu đệ quy. Như các category hay làm chẳng hạn
1 | $node = Category::create([ |
Purifier (nên thử)
Ref: https://github.com/mewebstudio/purifier
Bộ lọc thẻ HTML cho ứng dụng Laravel
1 | clean(Input::get('inputname')); |
Laravel JS Localization
Ref: https://github.com/rmariuzzo/Laravel-JS-Localization
Package hỗ trợ I18n cho các file JavaScript
1 | Lang.get('messages.home'); |
Tài liệu tham khảo
[Laravel] Useful Laravel Packages
http://yoursite.com/2020/04/26/Laravel-Useful-Laravel-Packages/