AWS - WebApp Architecture Design
Mỗi trang web đều có mục đích sử dụng khác nhau và các đặc thù riêng. Hơn nữa phần chi phí xây dựng, duy trì web từ phía khách hàng và yêu cầu về tải hệ thống, phục vụ số lượng user như thế nào cũng là các yếu tố quyết định đến việc bạn sẽ thiết kế kiến trúc như thế nào.
Trước tiên ta cùng xem các service cơ bản của AWS cần dùng để xây dựng một website.
EC2
Chọn loại EC2 cho phù hợp
- Đối với môi trường lại Test/dev, bạn có thể sử dụng loại T
- Với các môi trường Product, có thể chọn loại M hoặc R (loại R cần khi dùng nhiều RAM) hơn.
Với các loại C, G2, dùng cho các trường hợp đòi hỏi xử lý cao như các website cần phân tích nhiều, hoặc gaming.
AWS EC2 - Instance LifeCycle
Có thể sử dụng EC2 hook khi pending, In Service hoặc Terminate để can thiệp nếu cần

ELB
Một trong những thành phần cân bằng tải trên AWS
● Listener
● Health Checks
● Layer 4/ Layer 7 Load Balancing
● Across-AZs
● WebSocket Support
● Sticky Session
Trong trường hợp ELB sử dụng nhiều máy ảo EC2, một việc được đặt ra là duy trì phiên làm việc của user. Chẳng hạn như user đang thực hiện thao tác trên Instnace EC2 (1) sau đó qua ELB, lần request tiếp theo sẽ được chuyển sang EC2 (2), khi đó phiên hoàn toàn đã bị mất.
Để khắc phục vấn đề này, bạn có thể sử dụng Sticky Session, tất cả các yêu cầu của bạn sẽ được chuyển đến cùng một máy EC2 trong khi trong trường hợp non-sticky có thể chọn bất kỳ máy chủ web nào để phục vụ yêu cầu của bạn.
Như vậy sticky session giúp bạn giữ lại phiên làm việc, các request sẽ được gửi tới cùng 1 máy EC2
Note: Sticky note là vô dụng với scale
● Connection Draining (Default is 300s)
Khi một ứng dụng scale in (xóa server đi), nó cần thời gian để xử lý nốt các request hiện đang có trên EC2 đó tránh việc website của bạn bị gián đoạn, và thời gian đó là Connection Draining
Bạn có thể tham khảo phần EC2 Life Cycle để có thể can thiệp vào hook, xử lý các request trong 5 mins của Connection Draining, tránh việc vẫn còn request chưa được xử lý.
● Idle Connection (Default is 60s)
AWS CloudWatch
Các tính năng cần kết hợp lại với nhau để giúp bạn xây dựng các ứng dụng có khả năng mở rộng và tính khả dụng cao. Amazon CloudWatch sẽ giám sát dung lượng Amazone EC2, Auto Sacling tự động mở rộng dựa trên nhu cầu và Elastic Load Balancing sẽ phân phối tải trên nhiều instances với 1 hoặc nhiều các Availability Zones

CloudWatch sẽ theo dõi các thông số, các request đến ELB, nếu trong một khoảng thời gian (gọi là chu kì) nếu số lượng request vượt ngưỡng được config, nó sẽ kích hoạt một Alarm, cho phép scale hệ thống thông qua Auto Scaling đã được config từ trước.
Một câu hỏi được đặt ra là ta nên đặt ngưỡng scale ở mức 30% CPU, 50% hay 70%. Câu trả lời sẽ là tùy tình hình thực tế cho project của bạn chứ không theo một chuẩn nào. Ban đầu bạn nên quan sát ứng dụng của mình chạy ở ngưỡng bao nhiêu, ví dụ 15%. Khi đó bạn có thể đặt ngưỡng scale là 20%. Về sau, khi ứng dụng đã phát triển nhiều chức năng, có thể bình thường, ứng dụng của bạn chạy bình thường ở mức 15% lên 30%, khi đó bạn cần đặt ngưỡng scale mới là 40% cho phù hợp.
Chúng ta cũng không nên để ngưỡng scale là 70-80% CPU vì cần tính thời gian AWS bật các dịch vụ scale đi kèm (như bật EC2). Chúng ta nên đặt ngưỡng scale là 40%. Khi đó giả sử ứng dụng lên ngưỡng 40%, ta đoán được 2,3 phút tới, CPU sẽ đạt ngưỡng 70%, lúc đó ta bật EC2 luôn và khi CPU đạt ngưỡng 70% thật, server mới đã sẵn sàng để phục vụ. À mà tất nhiên đối với các app ít scale, bạn đặt 70% ngưỡng CPU cũng không vấn đề!
Static content with S3 and CloudFront
Elastic Cache
RDS, Dynamo DB
Auto Scaling
AWS Application and Messaging Service
SNS
SQS
SES
Web/App architecture design
1 User - Amazon Lightsail
Đối với các website chỉ 1 user, bạn chỉ cần để tất cả các dịch vụ trong EC2 (webapp, database), cần một EIP và Route53 cho DNS

Ngoài ra bạn cũng có thể sử dụng dịch vụ Amazon Lightsail, phục vụ cho các web cỡ nhỏ

> 1 User
Lúc này bạn có thể tách thêm một database service

Database options

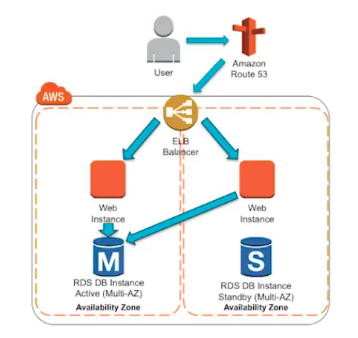
> 1000 User
Đối với các website cỡ lớn hơn, bạn cần thêm cân bằng tải và các dịch vụ khác của AWS

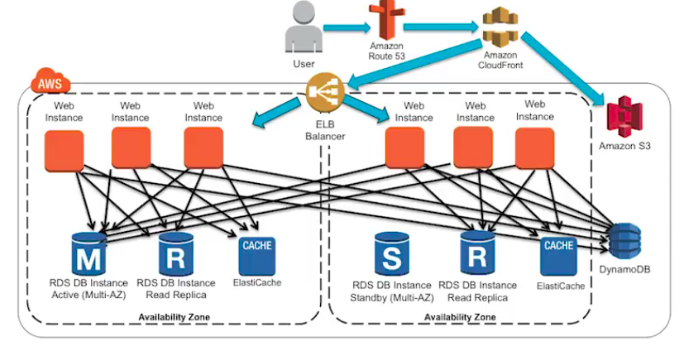
So if 10,000 ~ 100,000 Users …

Như phần scale đã nói, để hệ thống có thể scale được thì cần move các dịch vụ ra ngoài để server là trạng thái stateless
Move static content
Đầu tiên move các nội dung static ra Amazon S3 và Amazon CloudFront

Move session to cache, dynamic content
● Session/state to Amazon DynamoDB
● DB caching to Amazon ElastiCache
● Dynamic content to Amazon CloudFront

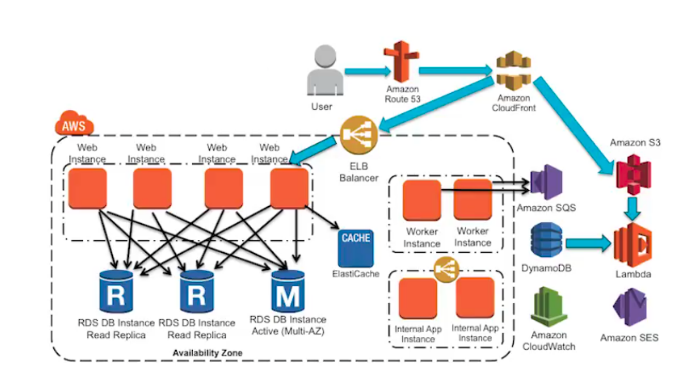
> 100,000 User
Lúc này ta cần multi-AZ, ELB giữa các bậc, kết hợp Auto Scaling

Go on Loose Coupling & Service-Oriented Architecture …
Loose Coupling + SOA = Winning …
Bây giờ hệ thống của bạn lớn hơn rất nhiều và ta cần một hướng thiết kế đáp ứng được yêu cầu này. Hãy xem xét hướng thiết kế hướng dịch vụ.
Đầu tiên chúng ta sẽ để tất cả trong một (all in one - Monolidthid) và bắt đầu suy nghĩ về tách dịch vụ
- Trang web sẽ chia nhỏ thành các dịch vụ back-end (BE), front-end (FE)
Front-end
- Page cho admin
- Page các role khác
=> Tách thành các server riêng biệt
Back-end
Với back-end, bạn có thể tách theo từng chức năng cho service. Ở đây tôi ví dụ các dịch vụ có thể tách
(1) Authentication
(2) search
(3) content
(4) Batch, job, tách ra các service SQS
Sau đó điều hướng ELB trỏ các API tương ứng /login, /search, /content vào các server bên trên theo các dịch vụ
Với các chia nhỏ server thành các dịch vụ như vậy, thậm chí cả 3 service của bạn có thể độc lập luôn cả về ngôn ngữ lập trình (PHP, Ruby, …)
Thậm chí bạn vẫn có thể tách chúng nhỏ hơn nữa thành các microservice, chuyển login thành các API Gateway, viết bằng Lamdba bằng python tùy ý bạn. Tuy nhiên hãy xem xét mức độ cần thiết vì như vậy hệ thống có thể trở nên phức tạp vì quá nhỏ, xây dựng document API không đồng bộ được các bên

SOA = Service-Oriented Architecture
> +++ User

AWS Security Best Practices
AWS Blue/Green Deployment …
AWS - WebApp Architecture Design
http://yoursite.com/2021/02/09/AWS-WebApp-Architecture-Design/