JMeter CSRF Token Website Login | Authorization
Đợt vừa rồi, mình có nhận được một task là test tải của hệ thống. Mình nghĩ ngay đến JMetter. Tuy nhiên các trang test tải lại cần đăng nhập mới vào được. Do đó, bài viết sẽ hướng dẫn sử dụng JMetter để vượt qua CSRF Token và vào các trang cần login trong Laravel!
Chúng ta biết Laravel có cơ chế CSRF Token cho các form. Khi bạn sử dụng trình duyệt, các token đã được sinh ra và truyền kèm theo các request. Bây giờ, ta cần làm điều đó trên JMetter.
Đầu tiên hãy mô tả các bước
- Bạn vào GET trang /login
- Bạn nhập các thông tin login, gồm username và password, gửi lên server qua POST /login. Dĩ nhiên là kèm theo
_token - Khi login thành công, server sẽ trả về token (token này khác _token) và bạn sẽ lưu lại phía trình duyệt trong cookie và gửi lên cho mỗi request để không cần login lại
Chúng ta cần 3 HTTP Request để vượt qua rào login, và tất nhiên cần thêm một nơi lưu thông tin Cookie sau khi đăng nhập thành công!
Áp dụng cho JMetter
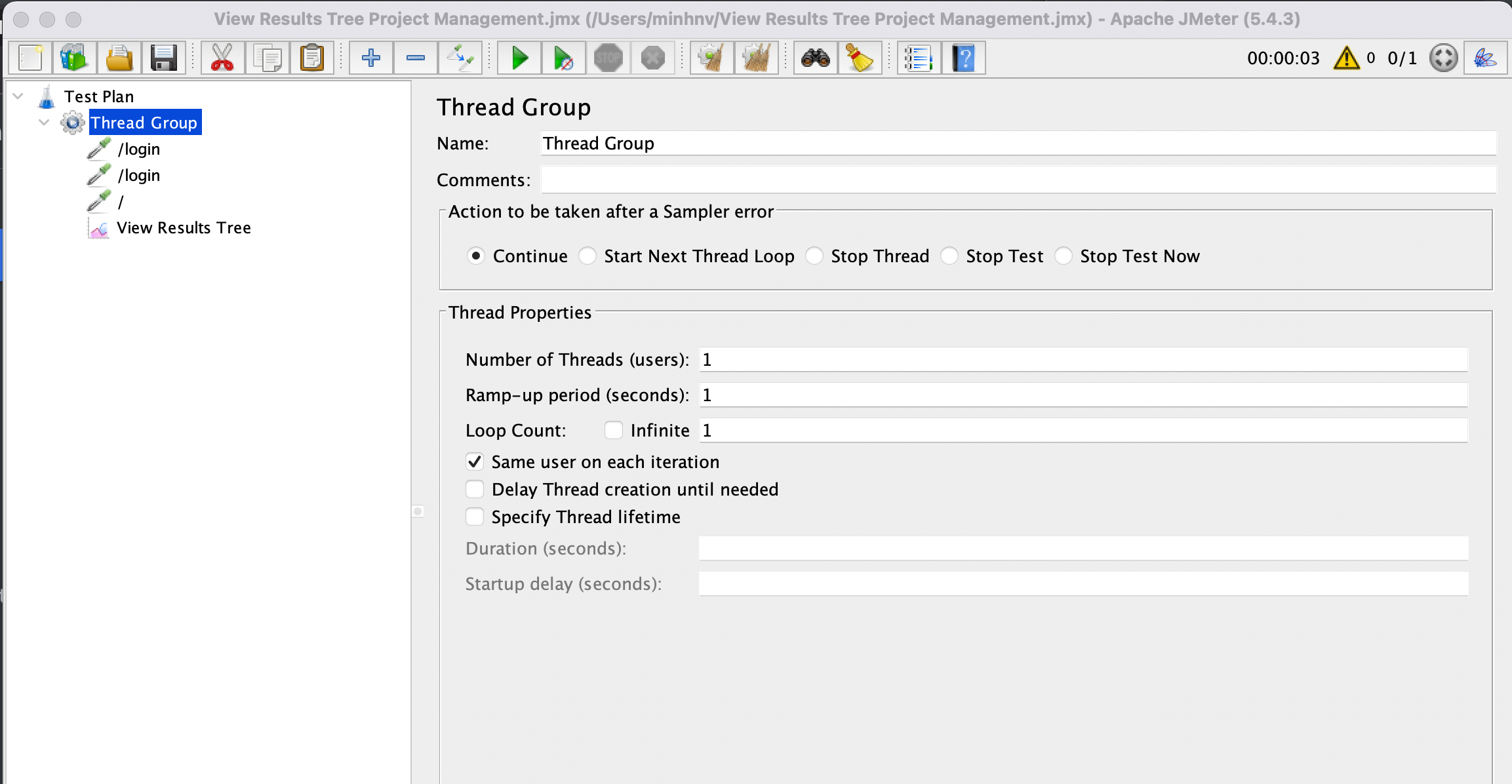
Như đã nói ở trên, chúng ta cần 3 HTTP Request, do đó việc đầu tiên sẽ là tạo 3 HTTP Request trong Thread Group của Jmetter. Tạo thêm một View Results Tree để ghi lai kết quả.

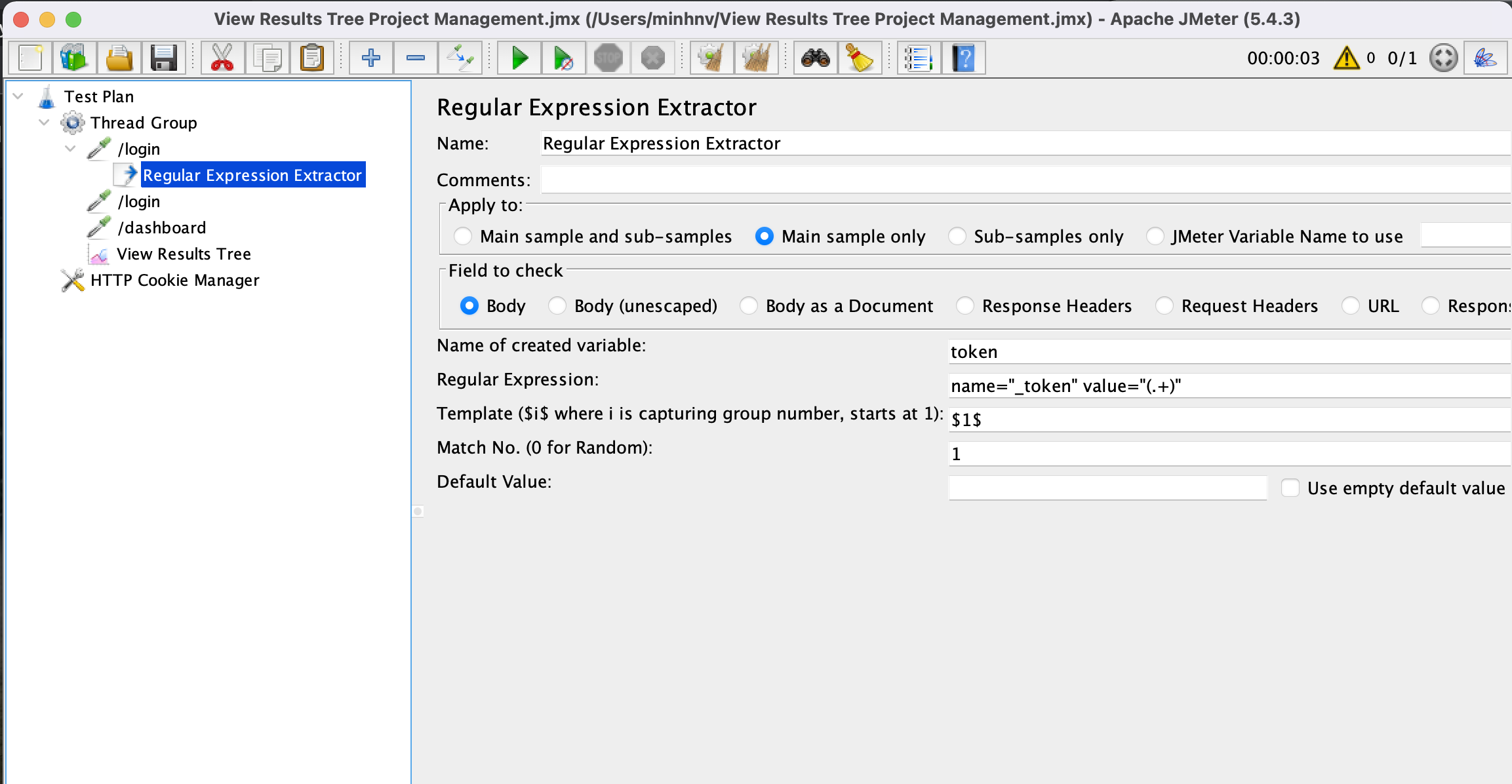
Giá trị _token sẽ được lấy từ GET /login và truyền sang POST /login để vượt qua CSRF Token. Để làm việc này, chúng ta sẽ sử dụng Regular Expression Extractor (Config Element) trong JMetter
Đặt thành phần này trong GET /login. Add => Config Element => Regular Expression Extractor1
2
3
4Name of created variable: token
Regular Expression: name="_token" value="(.+)"
Template: $1$
Match No 1

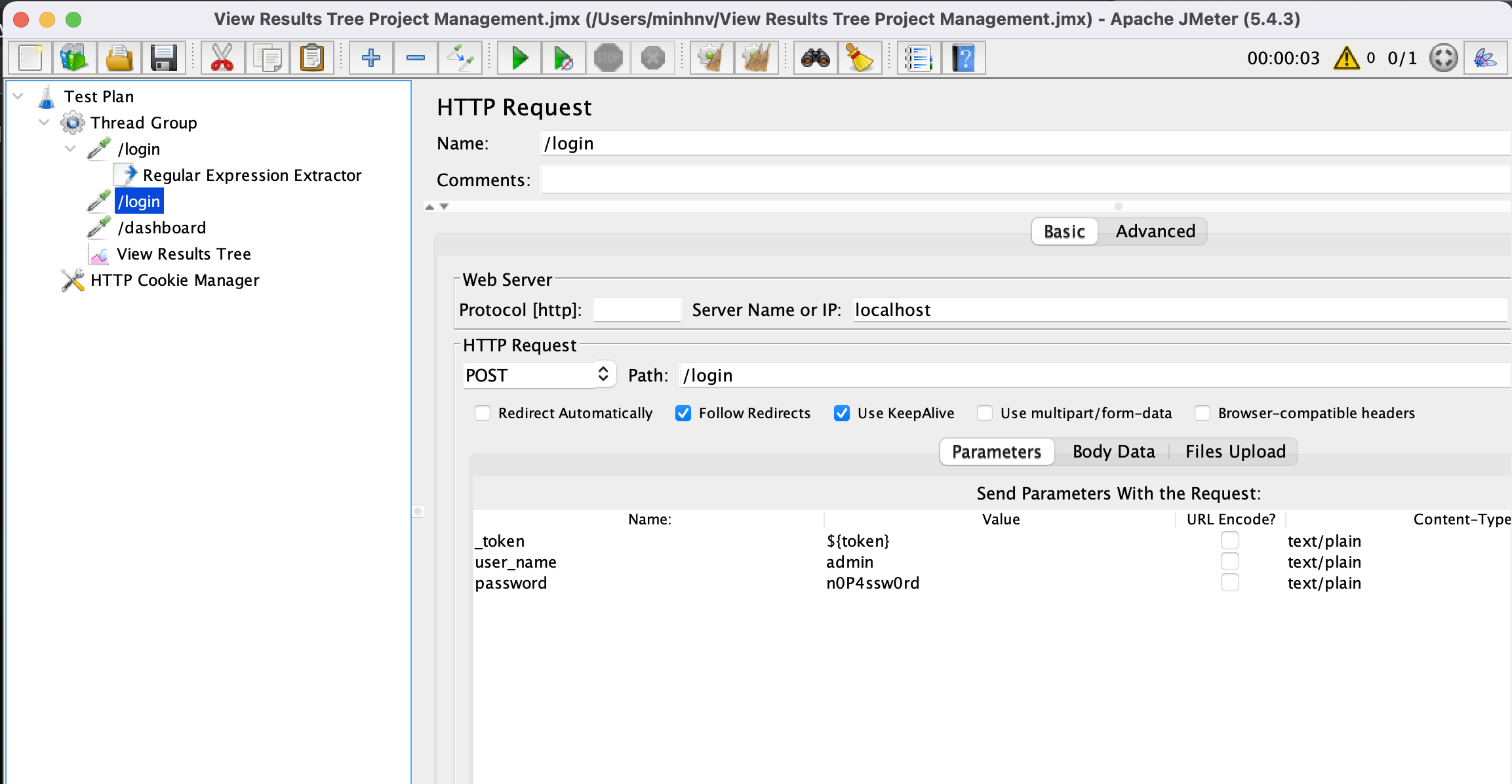
Thêm token này vào POST /login

Cuối cùng quan trọng, chúng ta cần một Cookie manager để lưu trạng thái login
Add => Config Element => HTTP Cookie Manager
Tóm lại chúng ta có các thành phần sau
- HTTP Request: GET /login: Trang FE login, từ trang này sẽ lấy _token
- Regular Expression Extractor: Token đã có trong HTML. Chúng ta dùng Component này và regex để lấy giá trị và gán vào biến
token
- Regular Expression Extractor: Token đã có trong HTML. Chúng ta dùng Component này và regex để lấy giá trị và gán vào biến
- HTTP Request: POST /login: Trang này lấy biến
tokentừ request trên, thêm các thông tin username, passowrd để đăng nhập - HTTP Request: GET /dashboard: Trang test sau khi login
- View Results Tree: Ghi lại kết quả chạy trong Thread
- HTTP Cookie Manager: Quản lý Cookie tương tự trình duyệt cho các Request.
Run thôi :D
Tài liệu tham khảo
JMeter CSRF Token Website Login | Authorization
http://yoursite.com/2022/07/16/JMeter-CSRF-Token-Website-Login-Authorization/